Contexte
Ce mini-projet a été réalisé dans le cadre des Travaux Dirigés de deuxième année de BTS SIO SLAM. L’objectif pédagogique était de créer une application complète permettant le calcul de l’Indice de Masse Corporelle (IMC), tout en appliquant les bonnes pratiques de séparation du code et en combinant des technologies front-end (HTML/CSS/JavaScript) et back-end (PHP, sessions, cookies).
L’application a été déployée localement sous WAMP et sur serveur intranet, dans un environnement Linux.

Objectifs pédagogiques
- Développer un formulaire HTML avec validation JavaScript
- Envoyer et traiter des données en PHP (POST)
- Gérer les sessions/cookies
- Enregistrer les données dans un fichier CSV
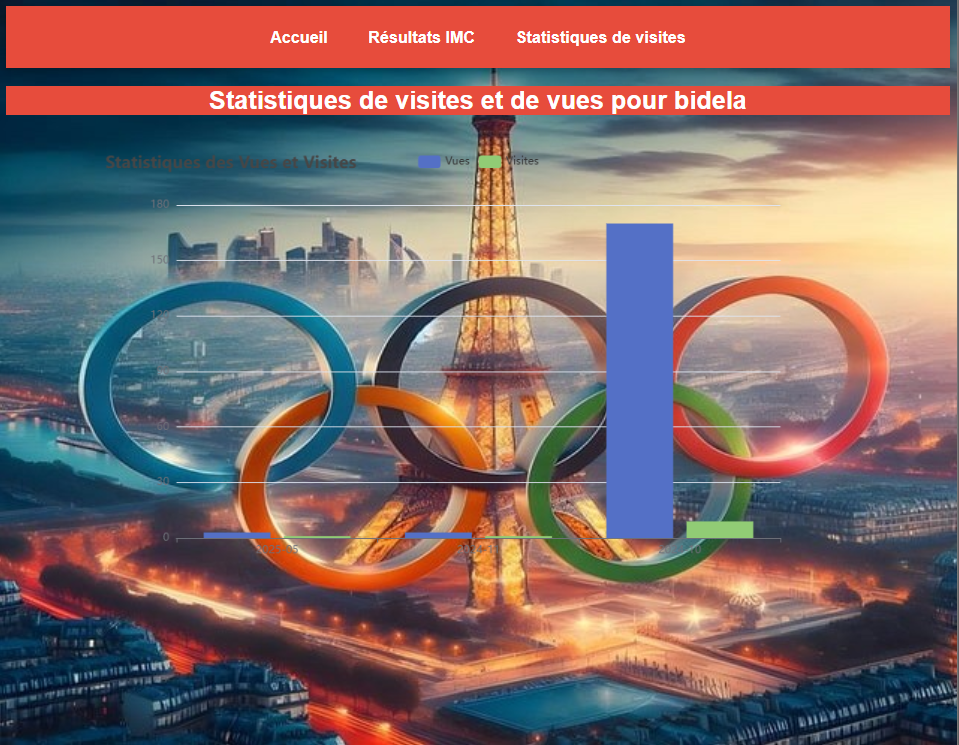
- Afficher des statistiques via graphique (ECharts)

Phases du projet
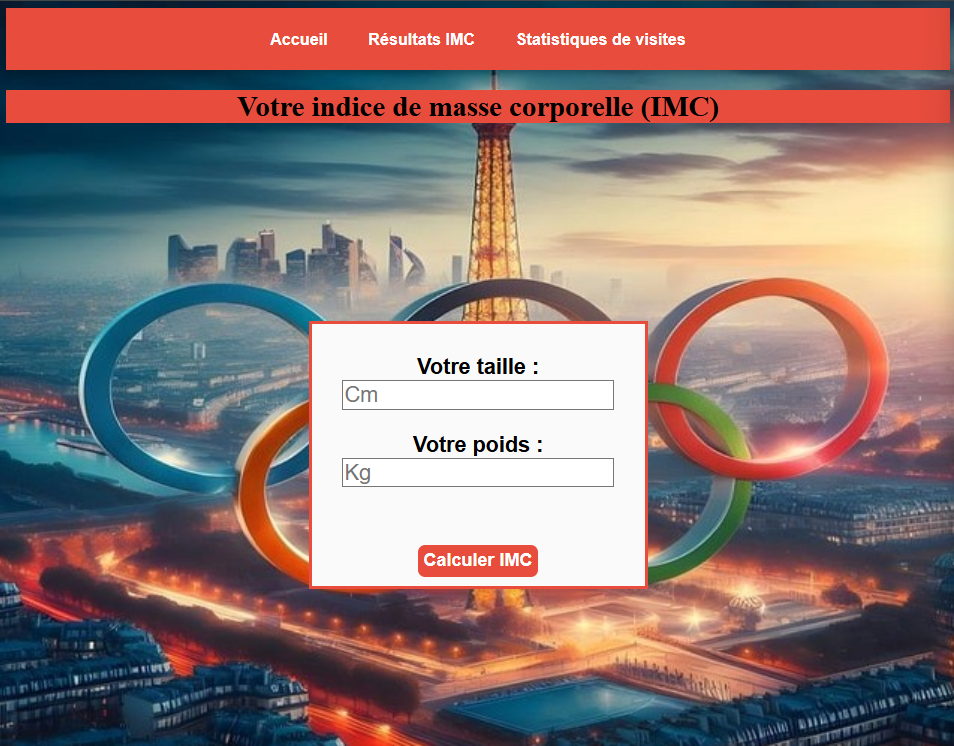
Phase 1 – JavaScript côté client
- Développement d’un formulaire HTML pour la saisie du poids et de la taille.
- Calcul dynamique de l’IMC via une fonction JavaScript.
- Affichage de l’interprétation (« poids normal », « obésité », etc.).
- Intégration d’un design CSS personnalisé.
Phase 3 – Gestion des erreurs et amélioration UX
- Ajout de messages d’erreur si les données sont invalides.
- Pré-remplissage du formulaire.
- Amélioration de l’expérience utilisateur.
Phase 2 – Traitement PHP côté serveur
- Envoi des données via formulaire (méthode POST).
- Traitement de l’IMC côté serveur dans
calculer_imc.php. - Stockage du résultat via session/cookie.
- Redirection dynamique vers une page d’affichage.
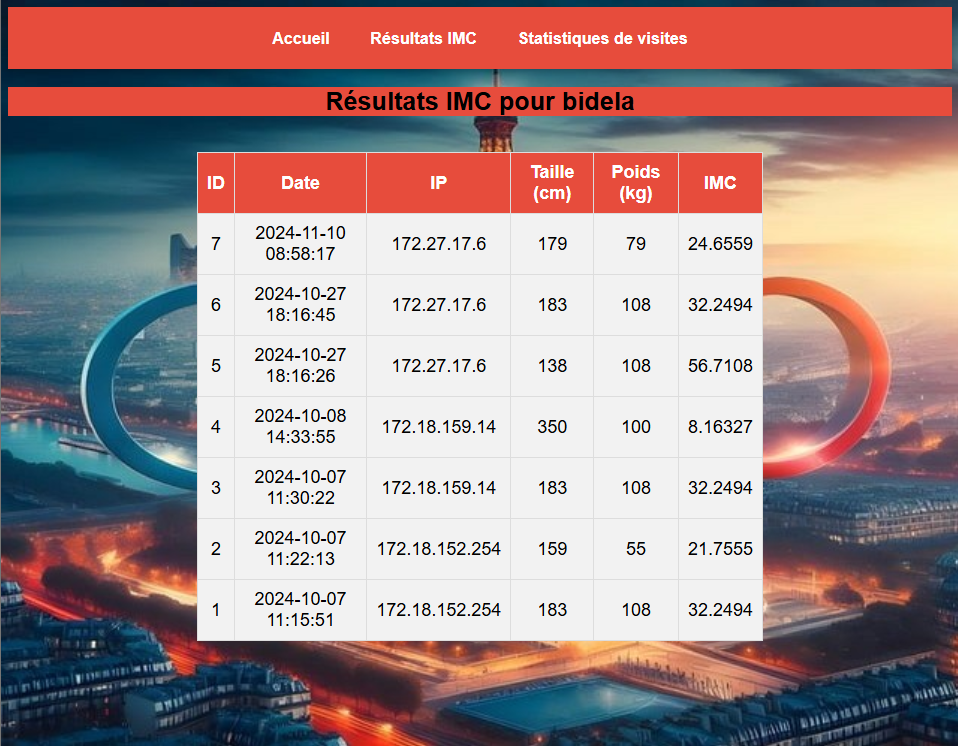
Phase 4 – Exportation des données
- Génération d’un fichier CSV des résultats pour archivage.
- Ajout de graphiques dynamiques via ECharts (optionnel ou bonus).

Compétences mobilisées
| Référentiel | Compétence |
| B1.1 | Analyse de l’expression des besoins utilisateurs |
| B1.4 | Réalisation des tests et validation |
Technologies utilisées
- Frontend : HTML5, CSS3, JavaScript
- Backend : PHP (procédural), sessions/cookies
- Base de données : CSV local
- Outils : Visual Studio Code, WAMP, navigateur Web
